Webflow - What is Webflow and How To Use Webflow
Webflow - Overview
Webflow is a website building and hosting application that allows users to design, build and launch responsive websites within the visual editing software. Users do not have to generate HTML, CSS, and JavaScript to build the web application because Webflow automatically generates it. This is one of the best tools for designers who want to build a website if they have basic knowledge or even without knowledge of coding. They just need to drag and drop HTML elements to the canvas and use CSS properties to style the elements.
What is Webflow?
Webflow was founded in 2013 by Vlad Magdalin, SergieMagdalin and Bryant Chou. Although Webflow was founded in 2013 but it just wasgetting funding since 2019 for a $72 million series A by Accel. After 2 years,in 2021, Webflow also got funding in series B for a $140 million. Basically,Webflow is website building platform that allows users to design, build andlaunch their own websites with visual edit platform. To use Webflow, users donot need to have knowledge of HTML, CSS and JavaScript because Webflow willgenerate it automatically.
Benefits of Webflow
+ Webflow includes Everything you need for a website builder in general such as templates, content management system, ecommerce, etc.
+ Besides building without coding, Webflow still can allows users to use custom code. Users can use custom code to change or add elements that they want. They can also use many JavaScript libraries such as Three.js,Next.js, Particles.js, etc.
+ Webflow provides secure host event you are not using custom domain and hosting. It will always be secured when you publish your sites.
+ We have several plans for users to choose from basic to advanced. However, there are some limit features on specific plan then you might need to upgrade the plan to use it. Specially, it also means that your customers will also have more choices for their plan of building sites.
Webflow Advanced Features
+ The CMS – The CMS is a code-free web development tool which is widely used in Webflow. The CMS is content management system which allows designers to structure content types when you publish your sites such as blogs,products, members, etc. After you are done creating the content type, it will be call Item Collections, then you can determine how you style it on the site.
+ Ecommerce – Like other website builders, Webflow also have Ecommerce feature. This will let you take the power of Designers and CMS to buildfully custom ecommerce sites. Ecommerce Webflow sites can be converted to any ecommerce sites but the price will be slightly increased.
+ Hosting – Webflow hosting is backed by Amazon Web Services (AWS) and Fastly which is extremely fast, reliable and secured.
Get’s started with Webflow
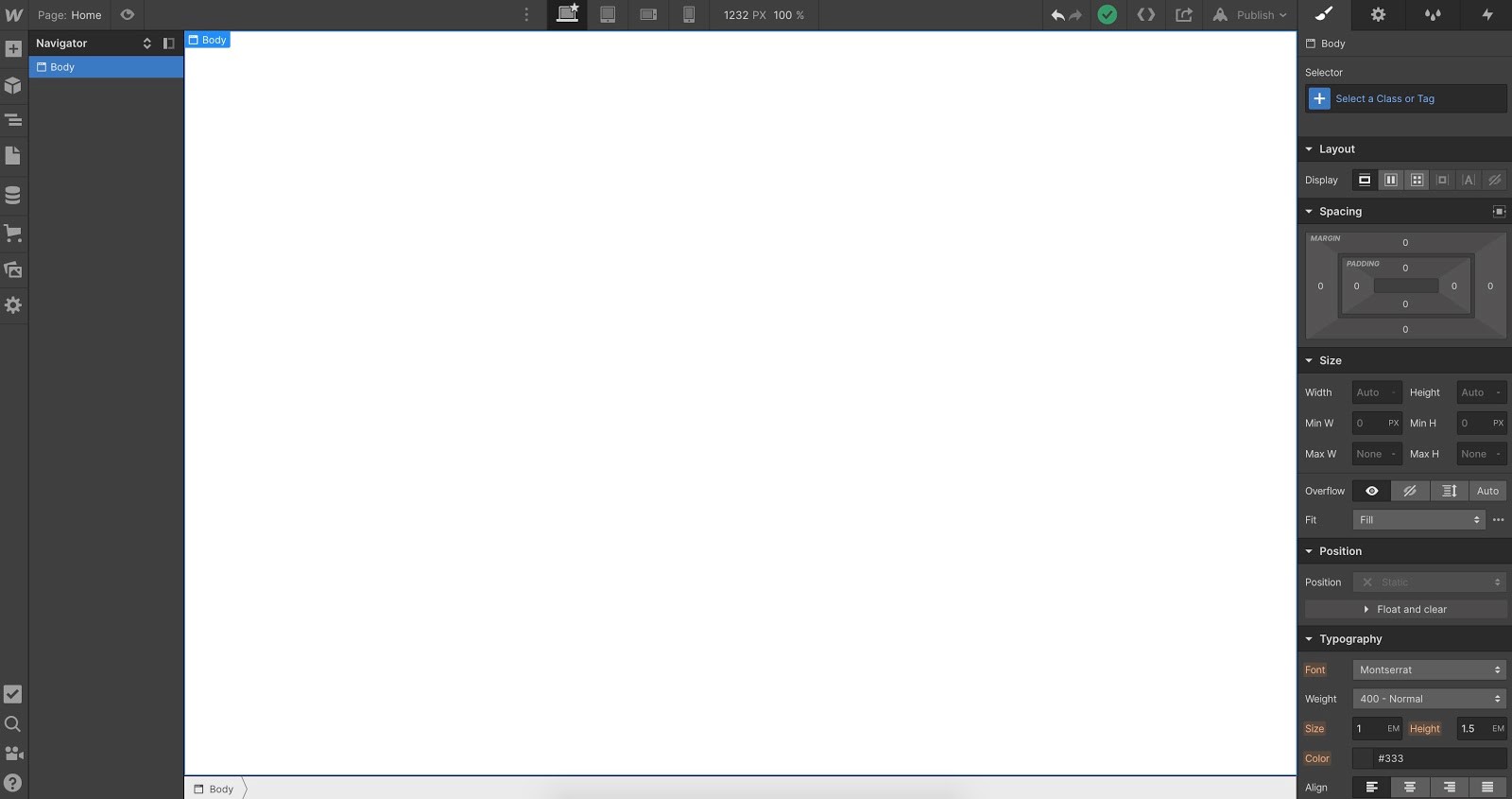
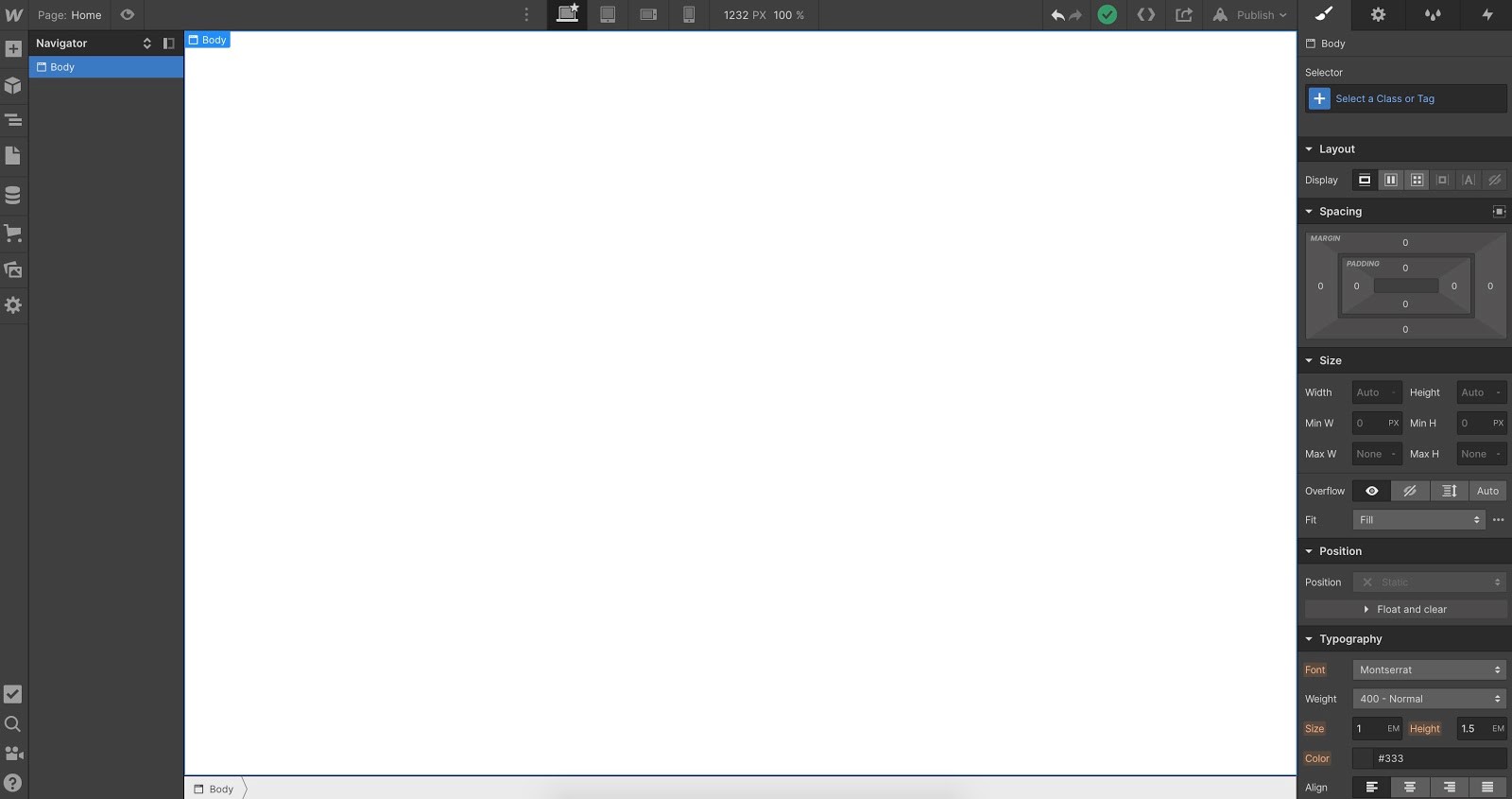
To start building a site with Webflow, you will need to create a blank project ( you get 2 free projects with new account ). This is the workspace after you created a blank project. The left bar will be the tools to build components. The top bar will allow you to toggle the preview, screen responsiveness which include desktop, tablet, mobile landscape and mobile portrait.On the right side of top bar will allow you to publish your sites. The right bar of the screen will be css properties which are used to style components.

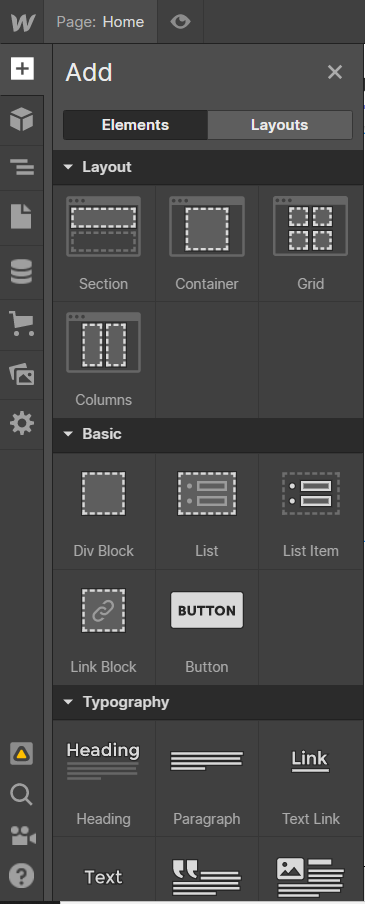
+ The “Add” tab will allow designers to add components into the virtual workspace. You can add a section, or a div to make it the container.Then adding the typography, images, button, or anything you need to complete your components.

The “Page” tab will let you know which page you are working on including static pages, and utility pages. Besides, when you use CMS or eCommerce pages, you can find them here as well. Also, you can change the setting of the page as well. For example, you can change the name of a page and you can set up the SEO as you want. SEO settings will be included title tag, meta description, search result preview, etc.
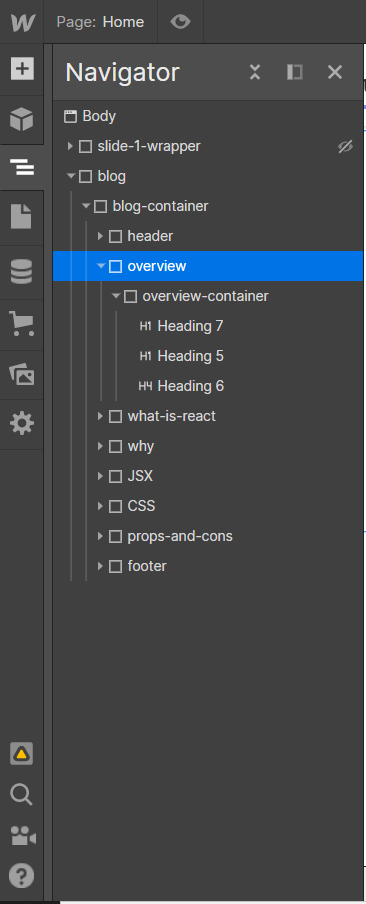
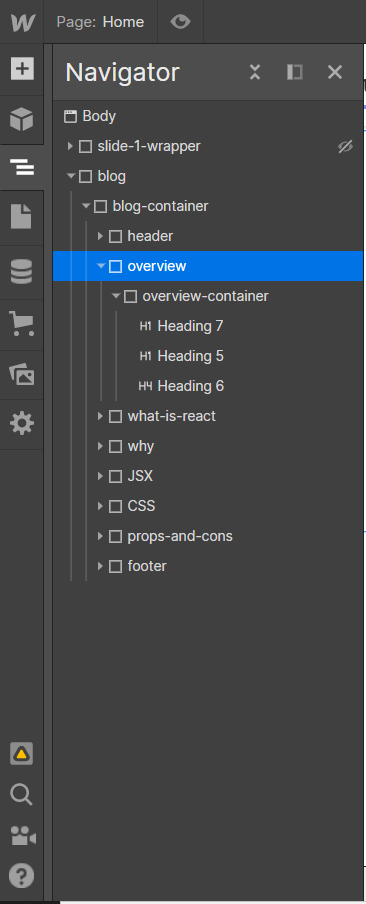
This is the “Navigator” tab. You can know which components that you are editing based on the tree here. The container or parent’s container will be the div that have beside arrow. If they have children components,you can click the arrow to see them. And the children components will be insid eof parent’s container.

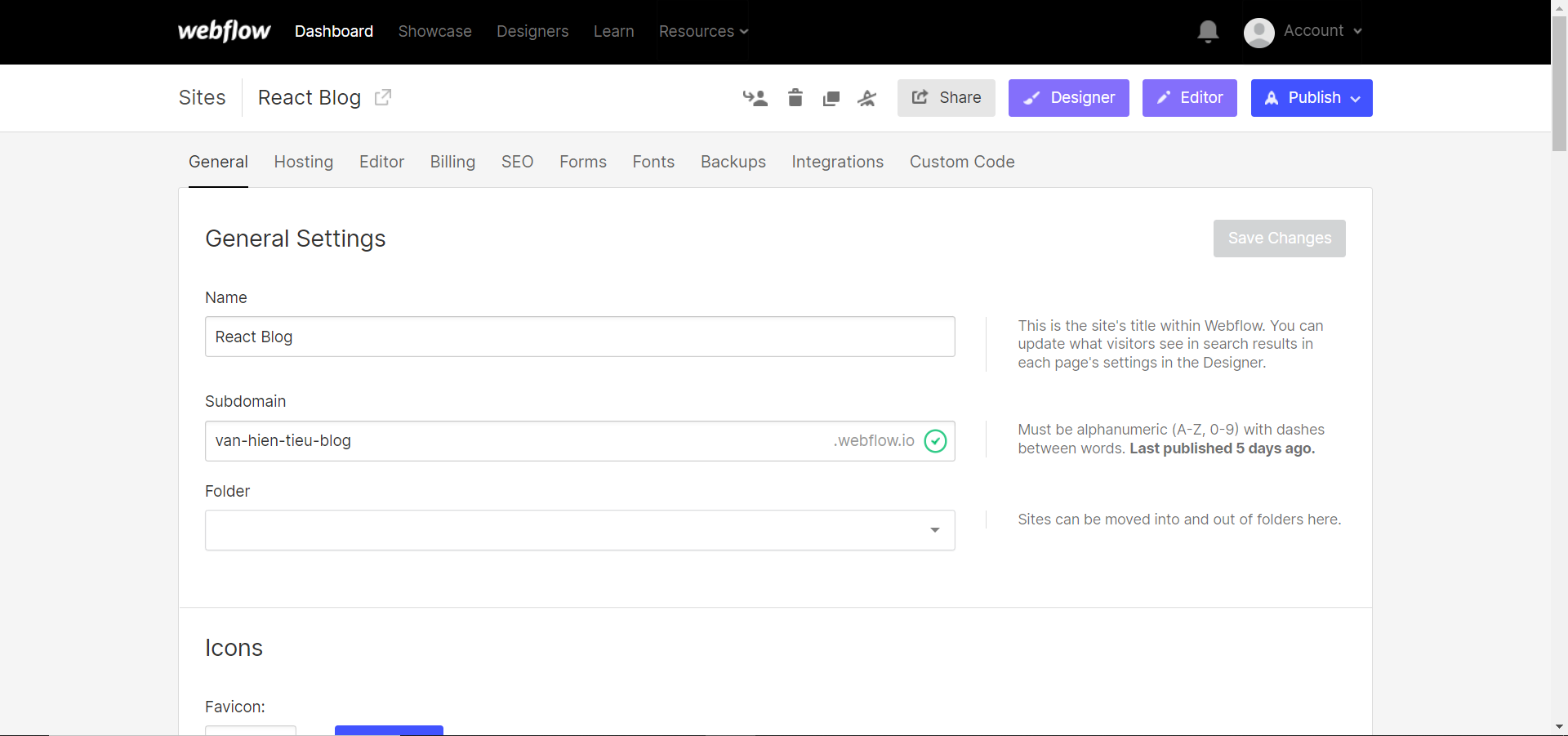
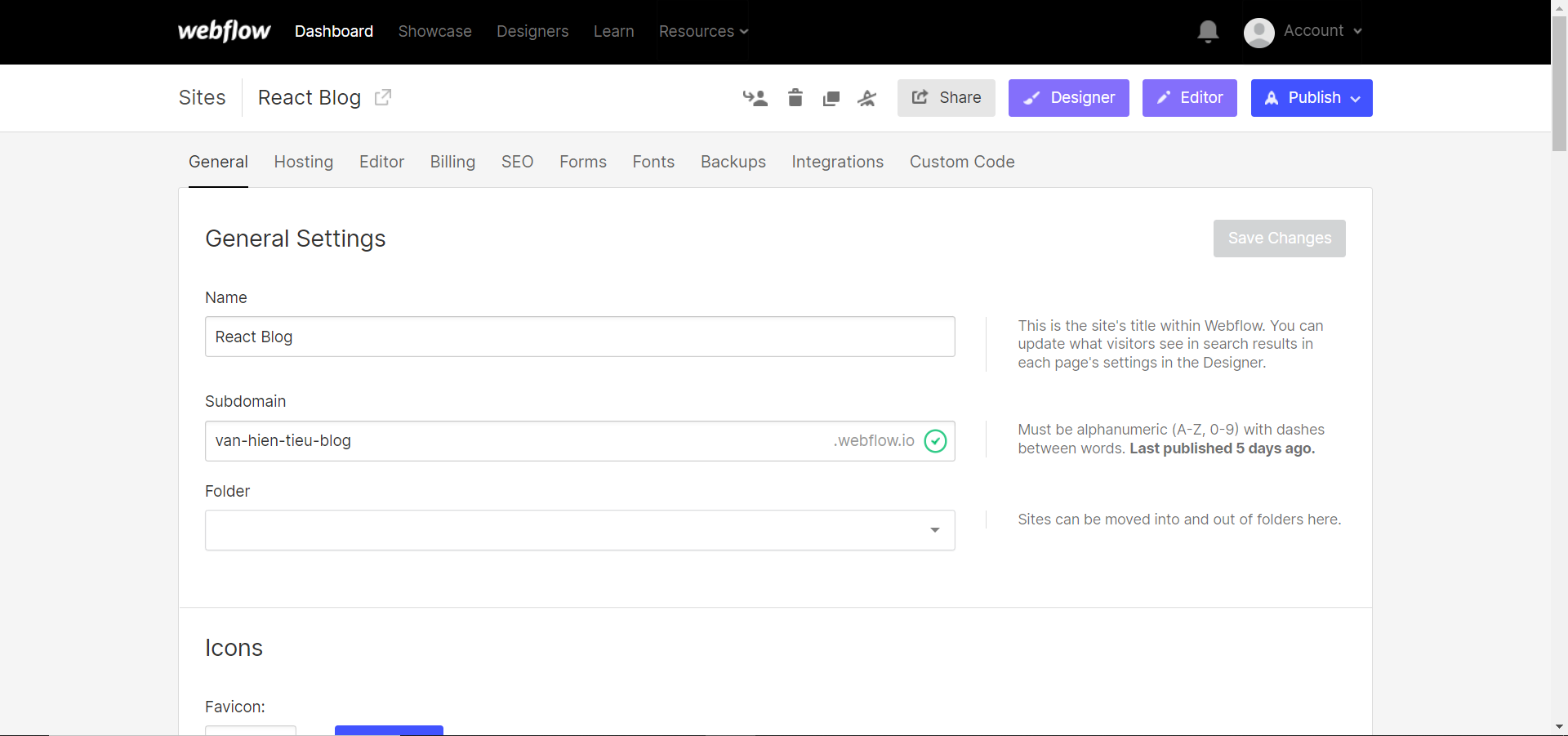
Project Settings
You can change the setting of your projects in your dashboard.You can change the general settings, hosting, SEO, billing, etc. You can change the name of website, icons if you do not want to use default icons. You can control the SEO, forms, and Font for your sites. Moreover, you will have a backup tab which includes the history of changes that you have made. If you want to go back to the last version, just go to this tab then choose version that you want to come back. The special things are you can use custom integrations and custom code if you want to use other integrations outside of Webflow.